快速集成
本文主要介绍如何快速的将摩云云视频会议 Web UI SDK 集成到您的项目中,只要按照入下步骤进行配置,就可以完成 SDK 的集成工作。
开发环境要求
- Web开发IDE工具( 推荐Visual Studio Code )
- 桌面浏览器( 推荐Chrome最新版本 )
操作步骤
摩云云视频会议 Web UI SDK 已发布到摩云开放平台上面,您可以到页面中下载SDK及demo包 使用 Visual Studio 打开需要集成的 SDK 的工程(本文配图从 【云视频会议(Web)Demo源码】工程中截取)。
react
- 在静态资源目录中引入解压后的SDK文件夹,目录结构如下

2 在项目中引入SDK中的main.js文件,如下

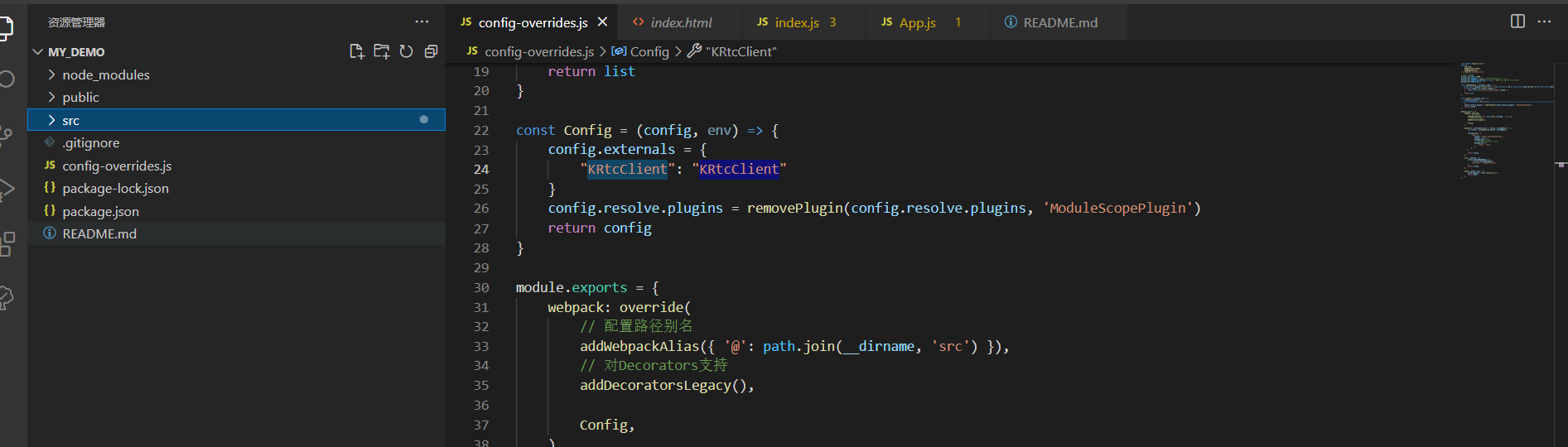
3 webpack中配置引入KRtcClient

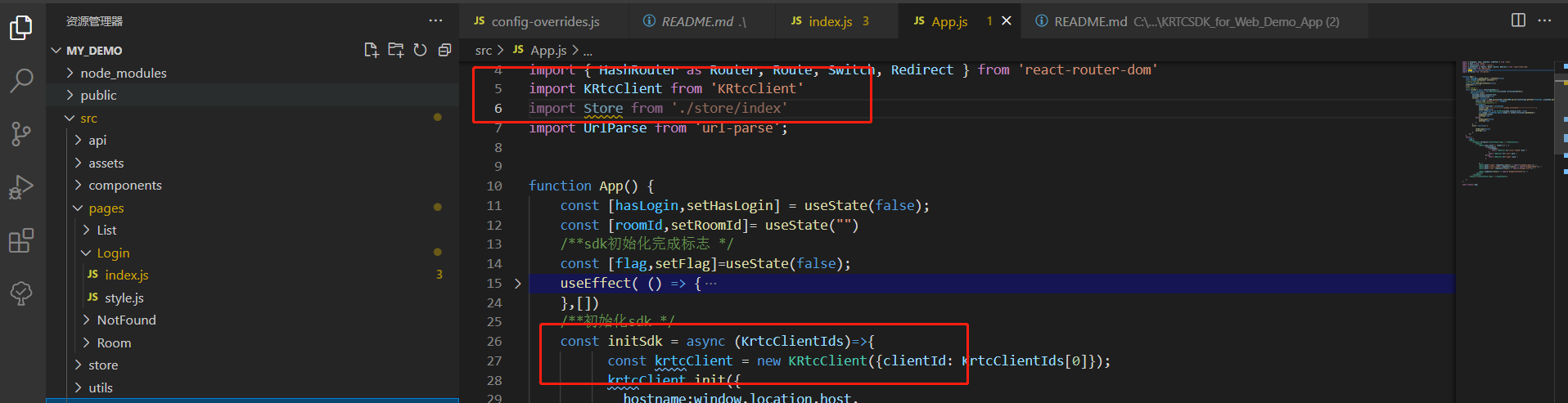
4 集成项目中引入KRtcClient

5 你也可省略步骤1234,直接再项目中引入main.js文件,如下图

vue2.0
- 在静态资源目录中引入解压后的SDK文件夹

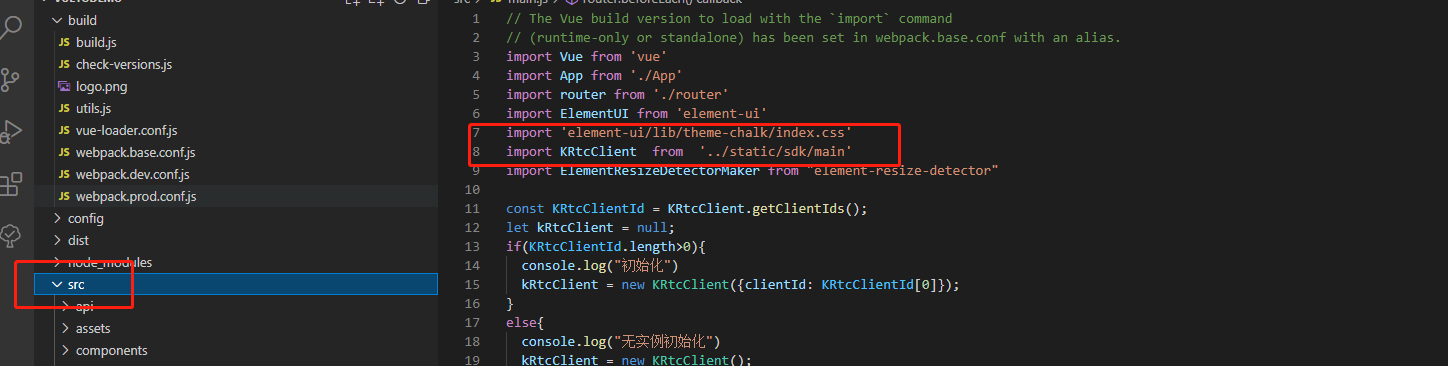
- 在/src/main.js中引入SDK中main.js文件

注意
- vue生产环境需要将SDK中的audio/test.mp3复制到/dist/static目录下(/build/build.js),也可手动复制
//手动copy audio目录
fs.mkdir(path.join(config.build.assetsRoot, 'audio'), (err, files) => {
const readable = fs.createReadStream(path.resolve(__dirname, '../dist/static/audio/test.mp3'));
const writable = fs.createWriteStream(path.resolve(__dirname, '../dist/audio/test.mp3'));
readable.on('data', (chunk) => {
writable.write(chunk);
})
readable.on('end', () => {
writable.end();
})
rm(path.join(config.build.assetsRoot, '../dist/static/audio'), err => {})
});
- 引入SDK,创建SDK后需要调用先进行初始化方法,具体使用请参考使用指南,点此直达。